Cada vez escucha más sobre el rendimiento web como un criterio de clasificación en los motores de búsqueda. Este factor combina varios indicadores que permiten a los robots de Google juzgar si su sitio es rápido y asociarlo con otros factores para determinar las posiciones de sus páginas.
Hay varios factores que afectan el rendimiento de los sitios. Nos ocuparemos aquí de los 3 principales: imágenes, almacenamiento en caché y Content Delivery Network (CDN).
¿Por qué es importante el tiempo de carga?

Para optimizar los recursos, los robots de Google pasan un tiempo limitado en cada página, lo llamamos un presupuesto de rastreo. Cuanto más optimizadas estén las páginas, más rápido se cargarán y mejor las rastreará Google.
Por tanto, una de las claves para garantizar que las páginas de su sitio sean indexadas y visitadas por Google es para presentarlos lo más rápido posible a los rastreadores de Google.
Optimizar imágenes
Las imágenes son el factor número uno que influye en los tiempos de carga del sitio web. Muchos sitios descuidan este aspecto esencial para el SEO y se contentan con insertar imágenes sin ninguna optimización. No es raro ver a personas subir fotos directamente desde sus cámaras digitales a sus sitios, incluso si las fotos pesan varios megabytes. Aún así, hay algunos consejos sencillos para solucionarlo.
¿Cómo optimizar las imágenes?
Existen varias herramientas y métodos que le permiten optimizar las imágenes. El primer consejo es «guardar imágenes para la web» al crear imágenes con Photoshop. Esto permite optimizarlos y adaptarlos automáticamente a la Web. También hay herramientas online https://tinypng.com por ejemplo, para eliminar todos los datos innecesarios que aumentan el peso de las imágenes.
Con solo hacer eso, disminuye significativamente el tiempo de carga.
Configurar la caché
¿Qué es el caché?
Tiene la opción de almacenar elementos estáticos de sus páginas en el lado del cliente. Por ejemplo: el logo. Esto reduce la cantidad de solicitudes del servidor para mostrar sus páginas.
El principio es simple: durante la primera visita a la página, los archivos estáticos se almacenan en la computadora del usuario de Internet. En la siguiente visita, la página se muestra casi instantáneamente porque hay menos solicitudes que realizar en el servidor. Es una forma poderosa de optimizar el tiempo de carga.
¿Cómo configurar el sistema de caché del navegador?
Si su sitio funciona con un CMS como WordPress, existen varias extensiones para crear un sistema de caché: W3 Total Cache o WP rocket por ejemplo.
Si su sitio fue creado con lenguaje interno. Contacta con tu webmaster para que realice la operación.
Usando una CDN

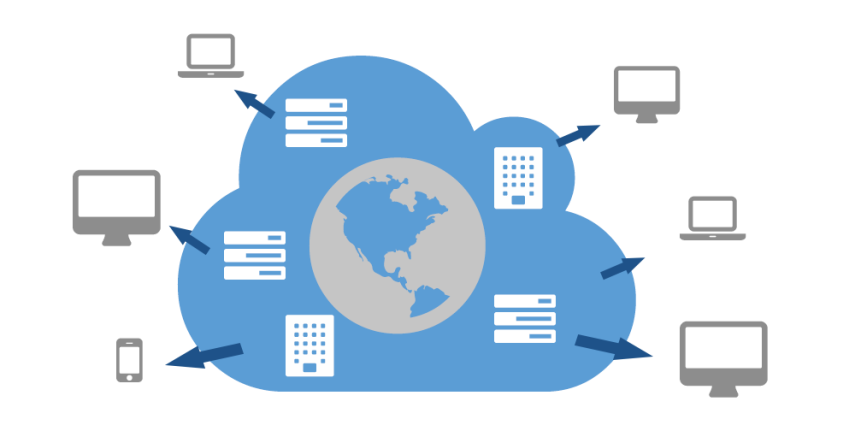
La CDN: Content Delivery Network es otro parámetro importante que los sitios no utilizan lo suficiente. El funcionamiento de la CDN es el siguiente: en lugar de cargar todos los elementos de una página desde un solo servidor, pasamos por una red de servidores ubicados en muchos centros de datos alrededor del mundo. Por qué ? Cuanto más lejos esté el usuario de Internet del servidor, mayor será el tiempo de carga. A través de varios servidores, la CDN permite entregar las páginas almacenadas en caché desde el servidor o servidores más cercanos a cada visitante. Por lo tanto, su contenido estático está disponible en tantos lugares como sea posible en todo el mundo. La CDN: Content Delivery Network es otro parámetro importante que los sitios no utilizan lo suficiente.
El funcionamiento de la CDN es el siguiente: en lugar de cargar todos los elementos de una página desde un solo servidor, pasamos por una red de servidores ubicados en muchos centros de datos alrededor del mundo. Por qué ? Cuanto más lejos esté el usuario de Internet del servidor, mayor será el tiempo de carga. A través de varios servidores, la CDN permite entregar las páginas almacenadas en caché desde el servidor o servidores más cercanos a cada visitante. Por lo tanto, su contenido estático está disponible en tantos lugares como sea posible en todo el mundo.
Con estos tres consejos, seguramente optimizará el rendimiento de su sitio. Se pueden implementar otras técnicas para ir más allá en la optimización: caché del servidor, sprites CSS, etc. Pero si implementa los que hemos cubierto en este artículo, ya ha hecho la mayor parte del trabajo.